Tutorial 6: Talking Julia - Synchronising sound
 In this tutorial,
we will be synchronising voice audio to text. You will need to download
two files: JuliaRoberts.bmp
and smart.wav.
Right click on the hyperlinks to save the files.
In this tutorial,
we will be synchronising voice audio to text. You will need to download
two files: JuliaRoberts.bmp
and smart.wav.
Right click on the hyperlinks to save the files.
Cue points, also called Sound Markers, will identify specific times within the sound member.
The best tool to create sound markers is Adobe
Audition, available on Windows and Mac. See the tutorial on Adobe TV:
How to Use Markers in Audition CS6
Other Windows products supporing cue points include Sound
Forge and WaveLab. On the Mac, Amadeus Pro is an option.
The first part of the tutorial will create the cue points using
Adobe Audition. If you don't have any suitable sound software, you can
download the edited sound file here - smartCue.wav.
Adding Cue Points
1. Open Adobe Audition and open smart.wav. Play the sound to hear what it contains.
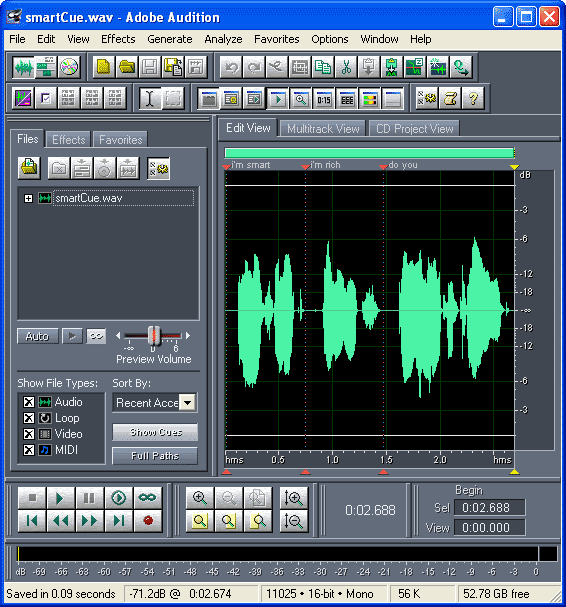
Below is a compacted window of the audio open in Audition. This is the edited audio clip (with cue points).

2. In the Edit View window,
click towards the start of the sound (the yellow line will appear at that
point) and press F8. This inserts a cue point at that
point called Cue 01.
4. Create a second and third cue point at the points indicated
in the screenshot above.
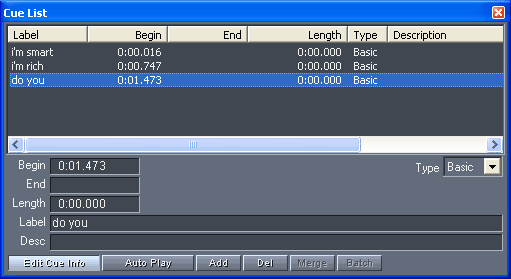
5. Open the Cue List window by right
clicking the red cue triangle (over any cue point) and selecting Go
to Cue List. You can also open this window by clicking the
Cue List icon ![]() .
.

Synching the Sound in Director
1. Create a new movie with Stage size, 640 x 480
and background colour as white.
2. Choose File > Import and select the two
files uliaRoberts.bmp
and smart.wav you just created, then click the Import
button. If you don't have sound editing software to create the cue points,
you can use the file smartCue.wav.
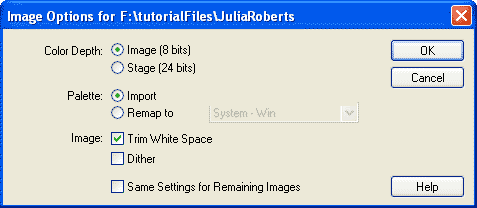
3. A dialog box appears before importing for the pict image.
Next to Color Depth, select Image (8 bits)
and next to Palette, select Import. Press
the OK button.

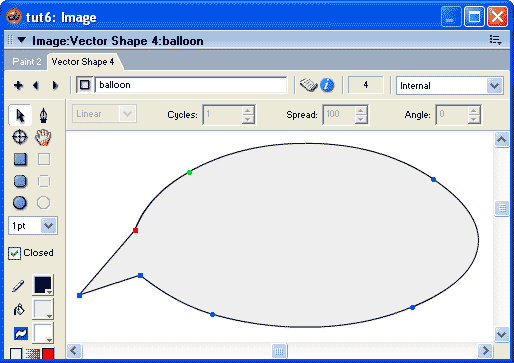
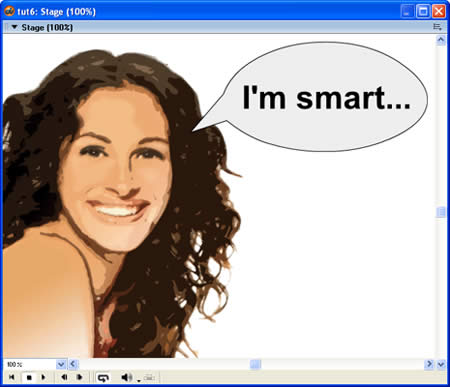
4. Open the Vector Shape window and create a text balloon
as shown below. The graphic can be made by first drawing an ellipse, then
adding corner points with the pen tool and moving them with the arrow tool.
Close the Vector Shape window.

5. Open the Text window and type the text 'I'm
smart...' in Arial (or Helvetica), bold, 48 point as shown below.

6. Click the New Cast Member button
![]() and create a new
text member with the words "I'm rich..." with the same
formatting. Repeat this step adding the text "Do you want a job?" The text
should be 36 point and extend over two lines. Close the Text window.
and create a new
text member with the words "I'm rich..." with the same
formatting. Repeat this step adding the text "Do you want a job?" The text
should be 36 point and extend over two lines. Close the Text window.
7. From the Cast window, select the JuliaRoberts
image and place it onto the Stage, dragging it to align to the bottom left
corner. In the Score, extend this sprite over frames 1 to 34.
8. Click and drag the text balloon member in channel 2,
and extend the sprite from frame 5 to 34. Change the Ink Effect of the balloon
sprite to Background Transparent. On the Stage position
and size the balloon approximately as shown below.
9. Drag the text member created in step 6 into channel
3, and extend the sprite from frame 5 to frame 14. On the Stage position
the sprite as shown below.

10. Place the text members created in step 6 in channel
3, extending over frames 15 to 24 and 25 to 34 respectively. Position all
the text sprites centred over the text balloon (as shown above).
11. Click and drag the smart sound cast member from
the Cast window to sound channel 1. Extend the sound sprite over frames
1 to 34.
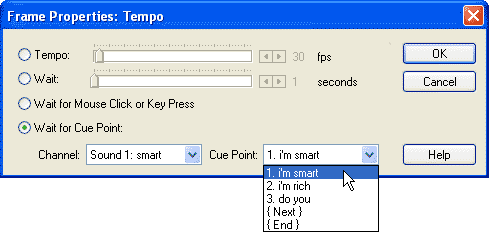
12. Double click frame 4 in the tempo channel. In the dialogue
box that appears, click Wait for Cue Point, and select cue
point 1: iím smart from the Cue Point pop-up menu.

13. Create a wait for cue point 2: iím rich working
in frame 14, one for 3: do you in frame 24 and {End}
in frame 34 of the tempo channel.
Rewind and play the movie.
The sound should be synchronized with the words as they appear on the Stage.
Now would be a great time to save your movie as tut6.dir.
You can see the completed tutorial 6 here - tut6_fin.dir.

